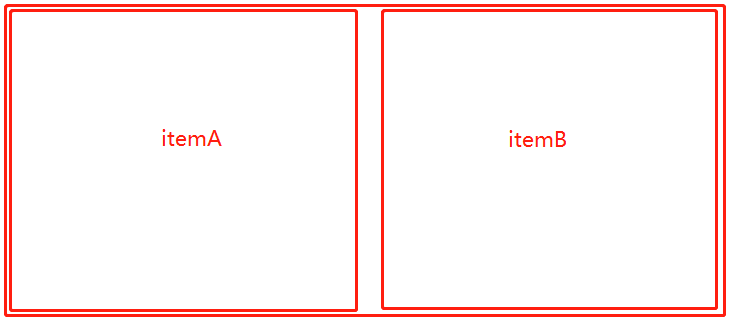
使用uniapp的swiper组件,当需要实现同时显示的滑块数量大于等于2时,如何设置可视滑块间的间距呢?如下图是一个swiper幻灯片,需要实现每屏显示两个滑块,并且itemA滑块和itemB滑块直接要有10px间距,且不影响两端对齐。

下面是实现方法:
1、设置 swiper 组件的 display-multiple-items 值为 2(如果是需要同事显示更多滑块则设为对应数字)
2、设置 swiper 组件的 next-margin 值为 "-10px"(这里以设置间距为10px为例)
3、内容滑块的css样式设置maring-right : 10px(这里以设置间距为10px为例)
这样就能实现在同时显示的滑块数量大于等于2时,在不影响两端对齐的情况下实现滑块间的间距设置了
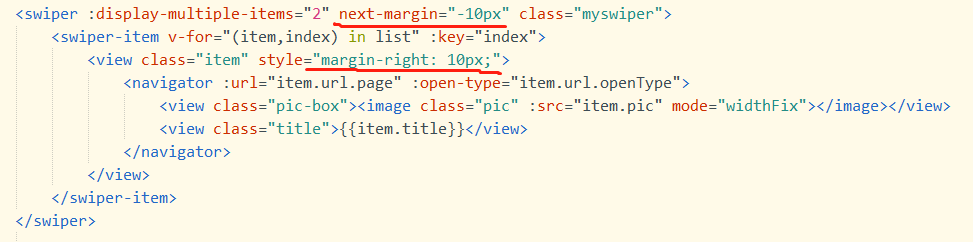
下面的代码范例:
<swiper :display-multiple-items="2" next-margin="-10px" class="myswiper">
<swiper-item v-for="(item,index) in list" :key="index">
<view class="item" style="margin-right: 10px;">
<navigator :url="item.url">
<view class="pic-box"><image class="pic" :src="item.pic" mode="widthFix"></image></view>
<view class="title">{{item.title}}</view>
</navigator>
</view>
</swiper-item>
</swiper>


 网站知识
网站知识
 国家级高新技术企业
国家级高新技术企业 科技型中小企业
科技型中小企业